”react datepicker semantic-ui-react TypeScript“ 的搜索结果
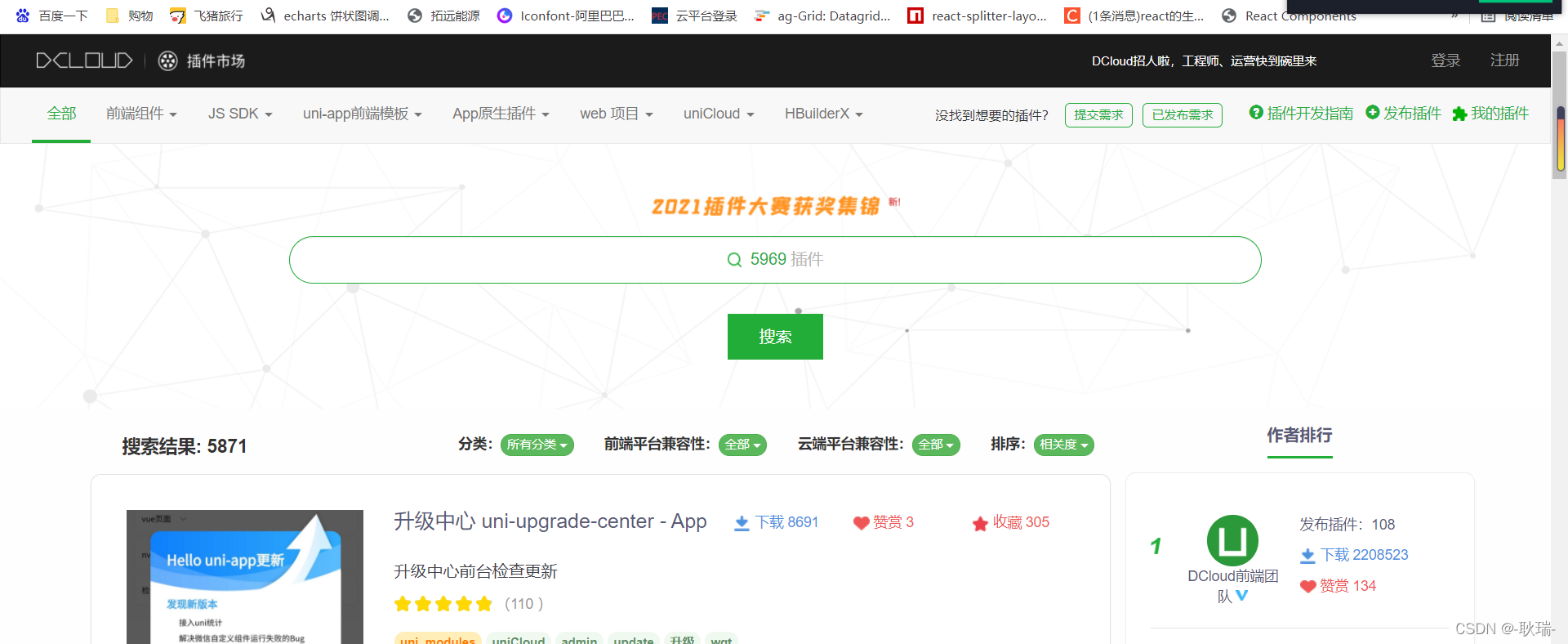
uni-app出品的uni-ui官方手册很坑爹,组件代码是一个文档,展示效果是另一个文档! 展示效果https://uniapp.dcloud.io/component/uniui/uni-ui 组件代码https://uniapp.dcloud.io/component/view 简单来说,前端...
https://txwtech.blog.csdn.net/article/details/138381769 54.akts_ui_鸿蒙系统_tcp_socket收发示范代码.rar
这里包含jquery-ui-1.8.16.custom.min.js/jquery-ui-1.8.16.custom.css,我费了好长时间找到的,此东西可以配合jQuery UI开发指南一书使用。
jquery-ui-1.9.2.custom.min.js
uni-app的ui框架uView-ui 安装使用uView简介安装uView创建项目npm下载配置main.js配置uni.scss配置easycom组件模式cli模式额外配置测试引入代码 uView简介 uView UI,是uni-app生态最优秀的UI框架 官网为...
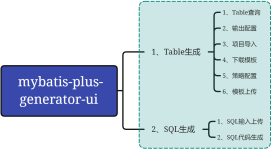
1. 为什么要使用swagger-bootstrap-ui? 上一篇博客(API管理-基于SpringBoot项目集成swagger实现接口文档自动生成)中我已经提到过使用springfox-swagger-ui的部分问题,上下结构的接口层次不利于接口的查看、无法...
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标 博主很久之前就想使用Element-UI,总是因为学习后端的技术鸽了很久(博主目前是偏后端),这里博主通过Vue来整合Element-UI(不是Vue项目...
如果你是一名Java开发工程师,那么使用swagger-bootstrap-ui将会非常简单,只需要在原使用的基础上,添加swagger-bootstrap-ui的maven引用jar包即可 knife4j的使用方式请前往Spring Boot中使用Knife4j #Maven中引入...
uview-ui报错:Component is not found in path node-modules/uview-ui/components/xx/xx
项目需要引入element-ui 报错问题: vue2和vue3引入elementui库是不一样的,一开始是跟着element-ui的官网去做的,发现npm下载报错了 报错分析: elemen-ui不适配vue3,官方已经将vue3版本更新为element-plus ...
在引入、全局注入Element UI到Vue项目中时,运行npm run serve报错,报错代码如下所示: ERROR Failed to compile with 2 errors These dependencies were not found: * element-ui in ./src/ma
umy-ui使用手册
标签: ui javascript 前端
npm install umy-ui 在main.js中引用 import UmyUi from 'umy-ui' import 'umy-ui/lib/theme-chalk/index.css'// 引入样式 Vue.use(UmyUi) 列子: <template> <div class="content"> <el-button ...
2.创建一个控制类使用@Profile仅线上环境生效,使访问swagger-ui.html返回404。通过这种方式可以彻底关闭线上环境访问swagger-ui.html直接返回404。1.SwaggerConfig使用@...Springboot线上环境彻底关闭Swagger-UI。
近来为了项目的接口文档,而集成了swagger2,但是集成完毕后,访问swagger-ui.html却报404,检查后发现,原来是被拦截了。下面写一下我的解决方法。首先新建 WebConfig类实现WebMvcConfigurer接口,WebMvcConfigurer...
X-UI 支持多协议多用户的 xray 面板
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地